장바구니에서 전체 선택시 API를 어떻게 날릴까 *작성중*
장바구니 구현 시 고려할 점 | 수량 변경과 선택
이커머스 사이트에서 중 장바구니 페이지를 구현하고 있다.
장바구니 페이지는 결제 페이지 바로 이전 페이지로, 장바구니에 담긴 물품들 중 체크된 품목만을 결제 페이지로 넘겨준다.
체크나 품목 수량 변경을 할 때 각각의 물품 id와 수량을 알 수 있기 때문에 해당 id로 PATCH api를 보내면 간단하게 구현할 수 있을 거라 생각했지만, 전체 선택을 할 때 어떻게 구현할 지 고민이었다. 각 아이템들의 체크 여부를 확인해 각각의 아이템 id로 아이템 수만큼의 PATCH api를 날려야 하나? 어떤게 효과적일지 프론트엔드 엔지니어의 작은 두뇌로 고민해봤다.

api에 대한 best practice는 github를 많이 참고하고 있다. 하지만 github에서는 적절한 api를 찾지 못해 실제 이커머스 사이트에서 개발자도구의 Network 탭을 열어봤다.
케이스 스터디 | 쿠팡, 마켓컬리, 아마존
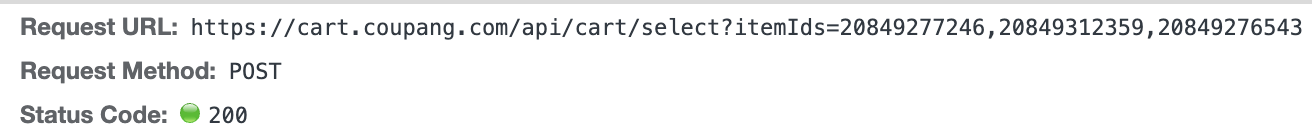
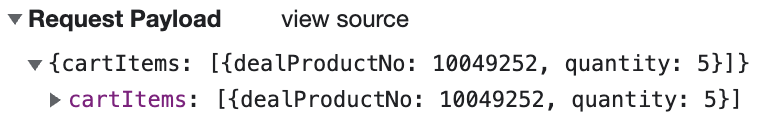
쿠팡 ::
- 모든 선택(단일 선택, 모두 선택 포함)이 POST로 장바구니 전체 체크 상태를 갱신함

- 수량 변경 시에도 POST로 갱신하지만 장바구니 전체 물품의 수량이 아닌 해당 물품의 수량만 POST

마켓컬리 ::
- 모든 선택이 서버에 api를 날리지 않음(!) -> 새로고침 시 이전 상태와 상관 없이 모든 상품이 체크되어 있음
- 수량 변경시 PUT으로 api 날림


아마존 ::
- 단일 선택 시 해당 물품의 선택 여부를 바꾼 정보를 POST (수량 변경도 동일)


- 전체 선택 시 모든 물품을 선택하는 api를 보냄


아마존이 특이한 점은 페이로드에 변경되어야할 boolean 값이 전달되지만 보내는 api 주소 자체가 다르다. true로 바뀌어야할 때는 주소 맨 뒤의 숫자가 1이고 false는 0이다. 모두 선택의 경우는 바뀌어야할 아이템들의 아이디 함께도 전달되면서 원래 상태도 전달된다.
* 작성중 * 백엔드와 협의 후 포스팅을 마무리 하겠습니다..
마켓컬리는 체크 여부를 저장 하지 않아 가장 구현이 편해보였지만 장바구니의 체크 여부가 항상 체크로 리셋되는건 사용자경험이 별로 좋지 않을 것 같았다. 그렇다고 쿠팡같이 체크할 때마다 모든 선택 정보를 갈아치우는 것은 과한 것 같기도 하고.. *작성중*