| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- TypeScript
- 멀티프로세스
- error
- CRUD w ReactQuery
- refactoring
- CS
- 짝선배 짝후배 매칭 웹 개발 회고
- 회고
- 멀티스레드
- wanted-preonboarding-course
- teave
- Spa
- Today
- Total
깊고 넓은 삽질
TypeScript는 dev dependencies일까, dependencies일까? 본문
Tailwind CSS를 다운받으려고 공식 홈페이지에 들어갔는데 이상한 점이 있었다. 공식 홈페이지 예시에서 Tailwind CSS를 개발 종속성으로 다운받고 있었다. Tailwind CSS는 프로덕션 단계에서 빌드할 때 필요한거 아닌가라는 의문이 들었다.

npm 공식 문서에서는 종속성과 개발 종속성을 다음과 같이 정의하고 있다.
"dependencies": Packages required by your application in production.
"devDependencies": Packages that are only needed for local development and testing.
- npm Docs | Specifying dependencies and devDependencies in a package.json file
개발 종속성은 프로덕션 단계에선 필요 없는, 개발할 때만 필요한 종속성들이다. 프로덕션 단계에서 필요 없다는 말은 프로덕션 배포 시 build 할 때 필요 없다는 의미로 이해하고 있었다. 예를 들자면 테스트 코드가 그렇다. 테스트 코드들은 프로덕션 단계에서 build될 필요가 없기 때문에 개발 종속성에 들어간다.
그런데 Tailwind CSS는 배포 시 build할 때도 필요하지 않은가? 클래스 명이나 css가 올바르게 들어가야 할 텐데 그 과정은 개발 시에만 필요한게 아니라 프로덕션에도 필요하지 않은가? 그러다 문득 생각해보니 여태 당연하게 dev dependencies에 넣었던 typescript도 마찬가지로 프로덕션 단계에서 빌드할 때 필요한거 아닌가?? 그렇게 생각하고 방금 vite로 만든 프로젝트를 까보니 typescript가 dev dependencies 에 있었다!

왜 이들은 프로덕션 단계에서 배포할 때에도 필요하지만 dev dependencies에 들어 있는게 일반적일까?
dev dependencies의 의의
결론부터 말하자면 이들을 개발 종속성에 넣을지 말지는 정해진 정답이 있는 것이 아니라 프로젝트 배포, 관리 방법에 따라 달라질 것 같다.
종속성과 개발 종속성을 나누는 의의는 크게 두 가지인 것 같다.
1. 종속성 설치 시 특정 단계에서 필요한 파일들을 선별적으로 설치하기 위해
2. 사람이 보기 위해
차례대로 상세히 살펴보자.
1. 종속성 설치 시 특정 단계에서 필요한 파일들을 선별적으로 설치하기 위해
개발 단계와 프로덕션 배포 단계가 있다. 개발할 때는 개인 컴퓨터에서 개발하고 실제 프로덕션 배포 시에는 서버 컴퓨터에서 빌드를 한다고 생각해보자. 그럼 서버 컴퓨터에서는 개발할 때만 쓰이는 종속성들을 굳이 설치할 필요가 없다. 패키지 매니저들은 dependencies 혹은 dev dependencies을 선별적으로 설치할 수 있는 옵션 값을 받을 수 있다. 서버 컴퓨터가 꼭 필요한 패키지만 다운 받을 수 있어서 효율적일 것이다.

그런데 배포될 코드가 타입스크립트로 관리되고 있고 배포 서버 컴퓨터에서 build할 코드도 타입스크립트라면 타입스크립트는 반드시 dependencies에 있어야 한다. 전역적으로 tsc가 설치되어있지 않는 이상 타입스크립트를 트랜스파일 할 수 없기 때문이다. 배포될 코드가 자바스크립트로 트랜스파일된 코드로 관리되고 있다면 dev dependencies에 있어도 무방하다. 배포시 build할 때 ts -> js로의 트랜스파일이 필요 없기 때문이다.
예를 들어 production이라는 브랜치에 트랜스파일링이나 기타 툴 체인이 적용 된, 즉 pre-build된 코드를 관리한다면 배포할 서버 컴퓨터는 production 브랜치만 받고 dev dependencies를 다운 받을 필요가 없이 바로 build가 가능하다.
2. 사람이 보기 위해
종속성을 명시한 메타 데이터는 사람에게도 유용하다. 어떤 어플리케이션에서 사용하고 있는 라이브러리 중 보안적인 문제가 있는지 확인해야 한다고 가정해보자. 개발 단계에서 어떤 라이브러리를 사용했는지보다 실제 번들링되어 배포 코드상에 남아있을 라이브러리들을 살펴 보는 편이 더 의미 있을 것이다. 종속성에는 앞서 말한 실제 코드상에 남아있을 라이브러리들만을 넣어두고 나머지는 개발 종속성에 넣어두는 전략을 사용한다면 어플리케이션에서 사용되고 있는 라이브러리 파악을 좀 더 효율적으로 할 수 있을 것이다.
NPM packages에 배포할 것이라면?
패키지로 배포할 때 만약 타입스크립트로 된 코드를 바로 배포하고 있다면 사용자는 타입스크립트를 반드시 트랜스파일해야 한다. 즉, dev dependencies에 넣고 말고를 선택할 수 없다. 그렇기 때문에 패키지 배포시에는 최대한 전처리를 한 코드를 배포하는 편이 좋을 것이다.
참고자료
종속성과 개발 종속성 정의 | npm 공식문서 ➡ Specifying dependencies and devDependencies in a package.json file
종속성과 개발 종속성 분류에 대한 글 | 개인블로그 ➡ Is this a dependency or devDependency?
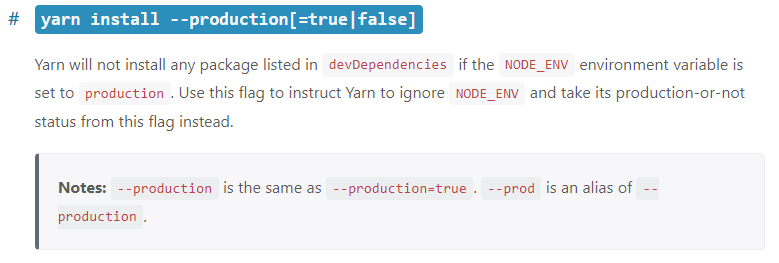
종속성 선별적으로 설치하기 | yarn 공식문서 ➡ yarn-install-production-true-false




